Accessibility Research
Express Scripts
As UX researchers, we should care not only about the majority but about everyone.
In Summer 2019, I worked as an accessibility research intern at Express Scripts. I discovered during my internship that developing an accessible website was not just about ensuring that laws were followed or that it accommodated users with disabilities. We may also experience some form of impairments at some point of our life. For example, this may include people with cognitive disabilities, people recovering from concussions, and people who are distracted while driving. For these three types of people, they all require completing tasks with limited attention. It was an eye-opening experience in observing how participants navigate websites with assistive technologies, and it really helped establish my beliefs in the importance of inclusive design.
Problem:
Certain scenarios may lead to users inability to navigate websites using keyboard-only input, which would be problematic for users of screen readers or users lacking access to a keyboard at hand. In addition, color contrast and font size are also issues for low-vision users or people viewing websites under poor lighting. Creating content that is understandable even with limited or lacking context is essential, since it would be challenging for screen reader users to understand the difference between all the "Read more" links as well as for people with cognitive disabilities.
Methodology:
Heuristic Evaluation, 1-1 interviews, Usability Testing
Process:
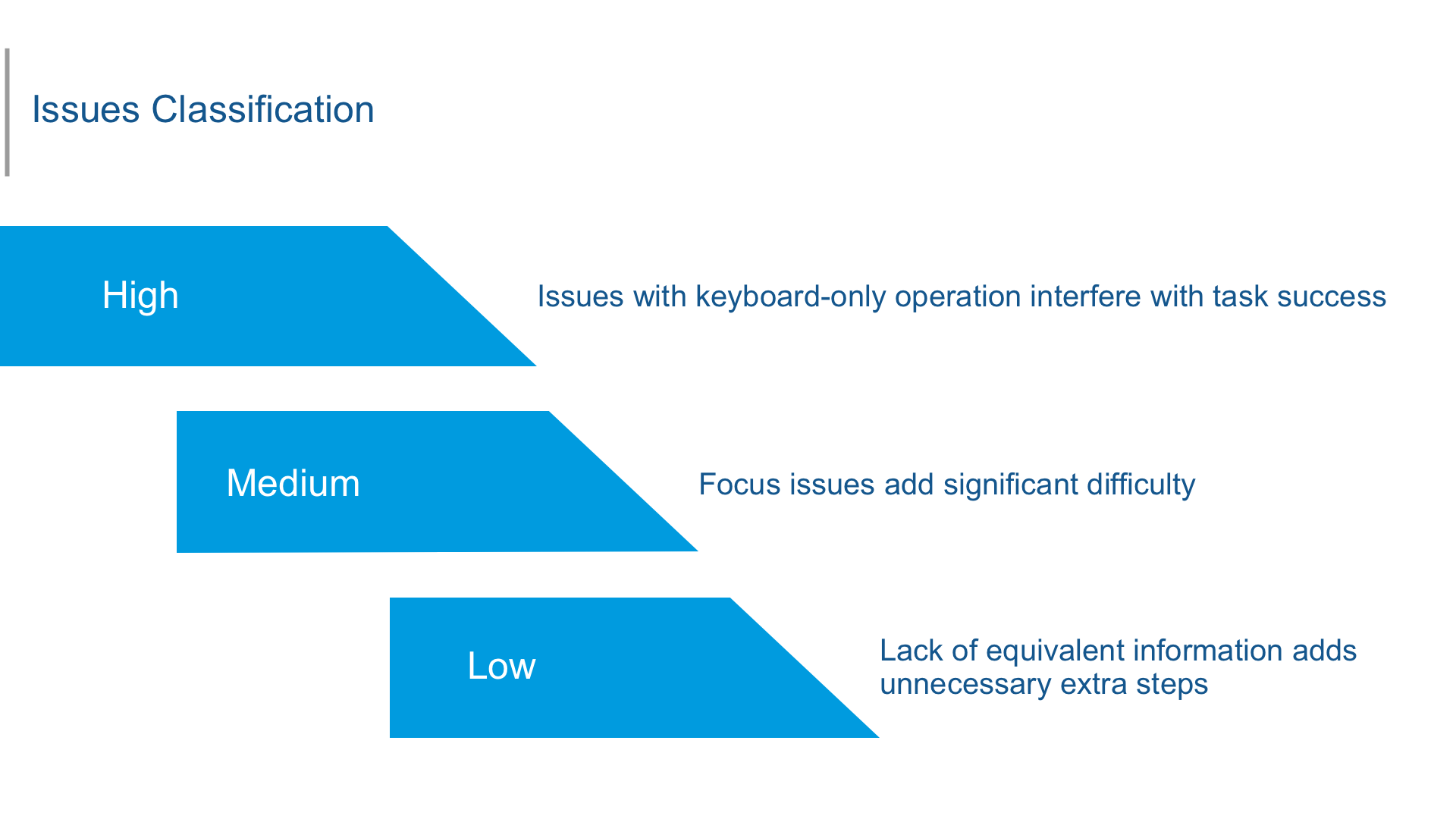
In the early stage of the website development, I performed a heuristic evaluation for digital experiences and classified accessibility issues into different levels of severity in terms of Web Content Accessibility Guidelines (WCAG) violations and task failures. Afterwards, my colleagues and I co-facilitated accessibility user testing with users of screen readers who are blind for gaining feedback on digital products. Furthermore, I conducted manual and automated accessibility testing to inform our design principles.
Tools:
JAWS, JAWS Inspect, Color checker, WCAG, ARC toolkit, Nu html checker, Accessibility Insights for Web, Sketch
What I learned:
During my time, I gained a greater understanding of what accessibility was, its related regulations, and the laws in terms of accessibility, in order to practice conducting manual and automated testing with assistive technologies that use various tools for promoting inclusive design.
Besides the technical skills, I also developed various soft skills. For example, everything runs in a timely and volatile manner when deployed in the real world. You have to properly balance time and work and to plan ahead.
In regards to communication skills, you have to understand the "language" between sectors in a company, as well as goals and priorities for each team.




Hit me up if you are interested in more details about this project!